Которые сильно упрощают жизнь. И почти всегда я акцентирую внимание на том, как правильно их подключить.
Конечно, проще и привычнее пойти традиционным путем и тупо вставить сниппет в файл functions.php вашей активной темы. Но в 9 из 10 случаев будет целесообразнее и правильнее вынести код сниппета в отдельный плагин . В крайнем случае, добавить его в специальный функциональный плагин вашего сайта. Т.н. Site-Specific WordPress Plugin , в котором-то и будет храниться весь дополнительный функционал вашего сайта.
Зачем это нужно
Поясню на простом примере. Допустим, вы разработали сайт со сложной структурой, массой кастомных типов данных, таксономий, фильтров, меню, с поддержкой огромного количества произвольных полей и пользовательских настроек. Всю кастомизацию, как и подобает в таком случае, вы разместили в файле functions.php . Все хорошо, но пройдет какое-то время, и перед вами встанет задача редизайна. Вы захотите сменить или разработать новую тему. Тогда-то и начнутся проблемы. Потому что весь функционал сайта, интегрированный в старую тему, отключится вместе с ней.
Как же быть
Нужно понять простую истину. В файле функций темы должны располагаться только функции, относящиеся к дизайну вашего сайта. Конкретно к той теме, файл функций которой редактируется. А вся т.н. «механика», рабочий функционал сайта и все его кастомизации правильнее размещать в плагинах. Или в одном плагине. Тогда при смене темы, он останется нетронутым.
Создаем специальный плагин функций WordPress
На самом деле, все делается очень просто.
- В директории плагинов вашего WordPress создаете папку. Например: /wp-content/plugins/mysite-plugin/ ;
- Создаете в этой папке файл, назвав его, к примеру, my-plugin.php ;
- Вставляете в этот файл примерно такой код:
- Переходите в настройки управления плагинами и активизируете свой новый плагин.
Заголовок, описание и комментарии к коду можно заменить на свои. Теперь все необходимые сниппеты и кастомизацию вы можете размещать в этом плагине. Не боясь потерять функционал сайта при очередной смене активной темы.
На этом можно и остановиться, но с моей стороны было бы не совсем правильно не упомянуть про т.н. MU-плагины .
MU-плагины (Must Use Plugins)
MU-плагины бывают очень полезны в случаях, когда отключение плагина недопустимо и может вызвать критические ошибки в работе сайта. Например, на клиентских сайтах. Во-избежании некорректных действий клиента в консоли управления сайтом.
MU-плагины - это плагины обязательного использования WordPress, которые устанавливаются в специальную директорию и всегда активны. MU-плагины не отображаются в общем списке плагинов сайта, для них существует отдельная вкладка. Их возможно отключить лишь непосредственно удалив файл MU-плагина из директории.
Преимущества MU-плагинов
- MU-плагины не нужно активировать, они всегда активны, их невозможно отключить в консоли управления сайтом;
- MU-плагин подключается и активируется банальной закачкой файла плагина в директорию mu-plugins;
- MU-плагины загружаются в алфавитном порядке перед загрузкой обычных плагинов.
Обратите внимание, поддиректории у MU-плагинов, в отличие от обычных, не поддерживаются. В крайнем случае можно создать плагин и написать в нем простенький загрузчик, который будет загружать плагины из директорий. Примерно, так:
В заключение
Как видите, ничего принципиально сложного в использовании функциональных плагинов нет. А преимущества их использования налицо. Мне не раз приходилось слышать такое мнение, что плагины создают на сайт какую-то неимоверную нагрузку. У многих пользователей существуют некие предубеждения о вреде использования плагинов. Это не совсем верно. Вред могут нанести левые, неизвестно кем разработанные и неизвестно откуда скачанные плагины. Плохая оптимизация работы плагина, использование устаревших функций PHP и WordPress. Вред может быть от большого количества одновременно работающих плагинов. Особенно с дублирующим функционалом. Возможен и банальный конфликт плагинов, плагинов с темой. А при грамотном и разумном подходе, плагины принесут вашему сайту исключительно пользу .
8 ответов
Вы можете использовать шаблон Observer. Простой функциональный способ выполнить это:
Вывод:
This is my CRAZY application 4 + 5 = 9 4 * 5 = 20
Примечания:
В этом примере исходного кода вы должны объявить все свои плагины перед фактическим исходным кодом, который вы хотите продлить. Я включил пример того, как обрабатывать одно или несколько значений, передаваемых плагину. Самая сложная часть этого заключается в написании фактической документации, в которой перечислены, какие аргументы передаются каждому крюку.
Это всего лишь один из способов создания плагиновой системы в PHP. Есть лучшие альтернативы, я предлагаю вам ознакомиться с документацией WordPress для получения дополнительной информации.
Извините, похоже, символы подчеркивания заменяются объектами HTML Markdown? Я могу повторно опубликовать этот код, когда эта ошибка будет исправлена.
Edit: Nevermind, он появляется только тогда, когда вы редактируете
Итак, скажем, вам не нужен шаблон Observer, потому что он требует, чтобы вы изменили методы класса для обработки задачи прослушивания и хотите получить что-то общее. И скажем, вы не хотите использовать наследование extends , потому что вы уже можете наследовать свой класс из какого-то другого класса. Было бы здорово иметь общий способ сделать любой класс подключаемым без особых усилий? Вот как:
_Class = get_class(&$RefObject);
$this->_RefObject = $RefObject;
}
public function __set($sProperty,$mixed) {
$sPlugin = $this->_Class . "_" . $sProperty . "_setEvent";
if (is_callable($sPlugin)) {
$mixed = call_user_func_array($sPlugin, $mixed);
}
$this->_RefObject->$sProperty = $mixed;
}
public function __get($sProperty) {
$asItems = (array) $this->_RefObject;
$mixed = $asItems[$sProperty];
$sPlugin = $this->_Class . "_" . $sProperty . "_getEvent";
if (is_callable($sPlugin)) {
$mixed = call_user_func_array($sPlugin, $mixed);
}
return $mixed;
}
public function __call($sMethod,$mixed) {
$sPlugin = $this->_Class . "_" . $sMethod . "_beforeEvent";
if (is_callable($sPlugin)) {
$mixed = call_user_func_array($sPlugin, $mixed);
}
if ($mixed != "BLOCK_EVENT") {
call_user_func_array(array(&$this->_RefObject, $sMethod), $mixed);
$sPlugin = $this->_Class . "_" . $sMethod . "_afterEvent";
if (is_callable($sPlugin)) {
call_user_func_array($sPlugin, $mixed);
}
}
}
} //end class Plugin
class Pluggable extends Plugin {
} //end class Pluggable
////////////////////
// PART 2
////////////////////
class Dog {
public $Name = "";
public function bark(&$sHow) {
echo "$sHow
\n";
}
public function sayName() {
echo "
\nMy Name is: " . $this->Name . "
\n";
}
} //end class Dog
$Dog = new Dog();
////////////////////
// PART 3
////////////////////
$PDog = new Pluggable($Dog);
function Dog_bark_beforeEvent(&$mixed) {
$mixed = "Woof"; // Override saying "meow" with "Woof"
//$mixed = "BLOCK_EVENT"; // if you want to block the event
return $mixed;
}
function Dog_bark_afterEvent(&$mixed) {
echo $mixed; // show the override
}
function Dog_Name_setEvent(&$mixed) {
$mixed = "Coco"; // override "Fido" with "Coco"
return $mixed;
}
function Dog_Name_getEvent(&$mixed) {
$mixed = "Different"; // override "Coco" with "Different"
return $mixed;
}
////////////////////
// PART 4
////////////////////
$PDog->Name = "Fido";
$PDog->Bark("meow");
$PDog->SayName();
echo "My New Name is: " . $PDog->Name;
В первой части, что вы можете включить с вызовом require_once() в верхней части вашего PHP скрипт. Он загружает классы, чтобы сделать что-то подключаемое.
В части 2, где мы загружаем класс. Примечание. Мне не нужно было делать ничего особенного для класса, который существенно отличается от шаблона Observer.
В части 3, где мы переключим наш класс на "подключаемый" (т.е. поддерживаем плагины, которые позволяют нам переопределять методы и свойства класса). Так, например, если у вас есть веб-приложение, у вас может быть реестр плагинов, и вы можете активировать плагины здесь. Обратите внимание также на функцию Dog_bark_beforeEvent() . Если я установил $mixed = "BLOCK_EVENT" перед оператором return, он заблокирует собаку от лая и также заблокирует Dog_bark_afterEvent, потому что не будет никакого события.
В части 4, что нормальный код операции, но обратите внимание, что то, что вы могли бы подумать, будет работать не так. Например, собака не объявляет его именем "Fido", но "Coco". Собака не говорит "мяу", но "Уоф". И когда вы захотите посмотреть имя собаки потом, вы обнаружите, что это "Разное", а не "Коко". Все эти переопределения были представлены в части 3.
Итак, как это работает? Ну, пусть исключают eval() (которые все говорят "злые") и исключают, что это не шаблон Observer. Таким образом, способ, которым это работает, - это скрытый пустой класс под названием Pluggable, который не содержит методов и свойств, используемых классом Dog. Таким образом, поскольку это происходит, магические методы будут задействованы для нас. Поэтому в частях 3 и 4 мы связываемся с объектом, полученным из класса Pluggable, а не с самим классом Dog. Вместо этого мы позволяем классу Plugin "касаться" объекта Dog для нас. (Если это какой-то дизайн, о котором я не знаю - сообщите мне.)
Метод крюка и слушателя является наиболее часто используемым, но есть и другие вещи, которые вы можете сделать. В зависимости от размера вашего приложения и того, кто хочет увидеть код (это будет FOSS script, или что-то в доме), сильно повлияет на то, как вы хотите разрешить плагины.
kdeloach имеет приятный пример, но его реализация и функция hook немного небезопасны. Я бы попросил вас дать больше информации о характере приложения php для вашего письма, и о том, как вы видите плагины.
1 к kdeloach от меня.
Вот подход, который я использовал, это попытка скопировать из механизма Qt сигналов/слотов, своего рода шаблон Observer. Объекты могут излучать сигналы. Каждый сигнал имеет идентификатор в системе - он состоит из идентификатора id + объекта-отправителя Каждый сигнал может быть привязан к приемникам, который просто является "вызываемым", Вы используете класс шины для передачи сигналов любому, кто заинтересован в их получении Когда что-то происходит, вы посылаете сигнал. Ниже приведен пример и пример реализации
login(); ?>
Я считаю, что самый простой способ - следовать советам Джеффа и взглянуть на существующий код. Попробуйте посмотреть на Wordpress, Drupal, Joomla и другие известные PHP-CMS, чтобы посмотреть, как выглядят и ощущаются их API-интерфейсы. Таким образом, вы даже можете получить идеи, о которых вы, возможно, раньше не думали, чтобы сделать вещи немного более густыми.
Более прямой ответ заключался бы в том, чтобы написать общие файлы, которые они бы включили в include файл, чтобы обеспечить удобство использования. Это будет разбито на категории и НЕ предоставлено в одном файле "hooks.php" MASSIVE. Будьте осторожны, потому что то, что заканчивается, заключается в том, что файлы, которые они включают, в конечном итоге имеют все больше и больше зависимостей и функциональности. Попытайтесь ограничить зависимость API. I.E меньше файлов для их включения.
Там аккуратный проект под названием
Файл функций — занимательный помощник в расширении функционала сайта! особливо, если используется по назначению, — однако, многие владельцы блогов/сайтов замечательным образом превращают functions.php в сборную солянку.
В любом деле существуют целесообразности и ограничения (ограничения, чаще логические), а посему некоторый исполняемый код, призванный регулировать параметры ядра WP (не темы), правильнее вынести за пределы шаблона…
Когда разговор ведётся об модернизации функциональных возможностей сайта, в линейке статей «без плагинов…» непременно советуют пихать все блоки кода в легендарный functions.php . Это неправильно!
Все чисто технические расширялки (не касаемые напрямую стиля шаблона) логичнее перенести в организованный для их прописки плагин.
Создадим его! а также потолкуем о плюсах и минусах (коих значительно меньше)…
Разделы статьи:
как создать свой плагин
по тексту ниже узнаем как своими руками создать собственный плагин: разберёмся во всех подробностях, нюансах. Узнаем в чём плюсы и минусы (минусов меньше!! и скорее, это вовсе не минусы, а та или иная целесообразность для каждого администратора)
в чём отличие файла functions.php от плагина
Почему следует некоторый код, относящийся непосредственно к функционалу сайта, перенести в отдельный плагин?
Самый файл функций, его цель и сообразность ничем не отличается от плагина (попросту — плагин в теме))! — его основная задача — обогатить полезным функционалом конкретный (активный) шаблон.
Например, «навигация», где по логике, меню кнопок оформлено CSS соответственно стилю активной темы — может быть, правильнее оставить в корне шаблона.
В чём выгода — разбить файл функций на отдельные файлы, либо отдельный плагин?
Например, самое банальное — вы решили поменять шаблон!? …как итог — пропадут все функциональные наработки, ибо весь полезный код расположен в файле функций (видел однажды такой размер файла 750кИЛО)
Конечно, можно перенести документацию функций в новую тему, но — чаше всего, без правок, что отнимают уйму полезного времени, не обойтись: обезьянка и труд)
И к тому же:
очерёдность загрузки файлов сайта
Кратко: порядок загрузки файлов ядра сайта в нашем примере такой — чуть раньше подгружаются активные плагины сайта (из папки plugins) и их содержание, и уж потом обрабатывается файл functions.php с содержимым. Это всё миллисекунды, и вряд ли тут стоит всерьёз говорить о выигрыше самой скорости страниц.
Хотя, думается, что одна из причин такой очерёдности загрузки, установленной разработчиками, где второе место отведено файлу функций (как предположительно более лёгкому элементу), как раз тот факт широкого использования плагинов, зачастую массивного содержания…
Кто-то воскликнет: ещё один плагин…? это тяжело!
А я говорю, ни на какую скорость это не повлияет… скорее — наоборот, если к созданию сайта подходить вдумчиво.
Притом — выгода переноса некоторого кода очевидна в другом, а именно, — скорость загрузки сайта зависит не от количества активных плагинов, но от их содержимого! Так почему же не уменьшить файл функций, который, как говорилось, подгружается чуточку позже..? и к тому же является полноценным массивным ПЛАГИНОМ уровня шаблона! Так где же место большей части его кода?
По моему мнению, (активный, рабочий) шаблон должен содержать в себе только касаемые конкретно его параметры.
экскурс к арифметике…
- подгружается позже, спрашивается, почему не перенести туда, где обработка кода выполняется первичнее, а, соответственно, заданные админом поправки параметров ядра WP прочитаются быстрее и обработаются на соответствующем же этапе запуска сайта?
- пресловутая целесообразность и логичная организация функционала сайта.
- удобства, что не немаловажно!
К тому же, как и говорилось, файл функций тот же плагин, — снова спрошу, зачем всё что ни попадя в него пихать? а в процессе работы с сайтом путаться в огромном, трудно читаемом документе кода, который, кстати сказать, неимоверно и неоправданно раздут своим содержимым.
Проще и логичнее создать лёгенький плагин, настроить и забыть…
Словом, каждый решает сам: прислушиваться ли к своему опыту, либо к мнению автора некоей обучающей статьи.
Тогда как учится следует в библиотеках вордпресс, но не по статьям… из статей возможно почерпнуть лишь ту или иную идею…
Как-то так вот-с)
…для тех, которым интересно:
изучить все правила работы ядра (и, кстати, очерёдность загрузки ядрёных директорий)) можно замечательным образом в кодексах WordPress.
…в одной из следующих статей как раз такая тема-бедекер! …и ссылки на полезные странички.
!..подписываясь на обновления сайт
-
...расстаёмся с невежеством..!
как создать плагин дополнительного файла functions.php
Рассматриваемый плагин, конечно же, простенькое решение, но и изучение должно стартовать от азов!
Тем паче, для достижения взятых в статье целей, никаких мощных плагинов и не нужно!
Заходим в панель управления хостигом (или средствами FTP) открываем файловый менеджер.
Открываем папку plugins и в ней создаём ещё одну директорию (папку для файлов нашего плагина). Имя абсолютно любое, на латинице. У меня в качестве примера имя «test».
Обратите внимание, что имя плагина в админке будет таким, которое прописано в информационном заголовке Plugin Name: test (см. комментарии).
Открываем созданную папку и в ней создаём основной файл плагина:
…с названием, скажем my-functions.php и занесём в его тело такие строки (и имя файла может быть абсолютно любым)
Строки в комментарии — информация о плагине, которая появится в админпанели (меню плагины).
Сразу после того как создадите папку и файл, в админке появится ваш плагин. Посмотрите.
В качестве экса, можете его на время активировать — но ничего не произойдёт, плагин пока холостой.
Вот и всё!! простенький плагин создан и, что примечательно, своими руками и для своей же пользы (как говаривал кот Матроскин).
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
А вот кстати и полезное кино из сериала «без плагинов» — посмотрите, подумайте, стоит ли предложенный в видео код оставлять в файле функций??
Приветствуют, друзья. Сегодня мы с вами разберемся в том, как заставить работать любой PHP код в виджетах, статьях и на страницах WordPress. По умолчанию такая функция в этой CMS недоступна и максимум, на что может рассчитывать пользователь – это внедрение HTML кода.
Почему PHP код не работает по-умолчанию
Казалось бы, почему разработчики не наградили столь популярный и удобный движок полезными возможностями по автоматическому исполнению PHP кода. Поначалу я задумывался об этом, но пришел к выводу, что такая политика ведется с позиции безопасности, ведь, неумелое применение PHP в виджетах или внутри записей может привести к непоправимым последствиям – в базе данных что-нибудь нарушится и весь сайт крякнет.
Поэтому, работа с PHP отдана на откуп программистов или людей более менее продвинутых в этом вопросе – непосредственно в файлах любые скрипты исполняются.
Для публичных сайтов (там, где несколько авторов) исполнение PHP в теле статьи повышается риск умышленного саботажа, так как любой автор может получить полный доступ к сайту через окно редактирования статей.
По степени опасности я бы разделил всю эту ситуацию на 3 уровня:
- Оставить все как задумали разработчики – безопасно, случайно или умышленно повредить сайт сложно.
- Разрешить исполнение PHP в виджетах – средний уровень опасности, только администратор сайта имеет доступ.
- Применение кода везде – опасно, так как управлять сайтом может каждый кто допущен к редактированию статей и страниц (модераторы, авторы)
Для чего нужен PHP в виджетах
Вопрос индивидуальный, так как реализовать с помощью этого языка программирования можно все что угодно. Лично меня к написанию этого поста подтолкнул заказ клиента, сайт которого я сейчас делаю. На нем необходимо было вывести в сайдбаре в отдельном виджете список новостей из одной рубрики – «Новости». В стандартных виджетах WordPress нет такой возможности.
Вопрос стоял между поиском плагина с соответствующими возможностями или применением несложного PHP кода. Скрипт для такой задачи, действительно, небольшой и нагружать сайт лишним плагином, который больше нигде использоваться не будет, не хотелось.
В целом, разрешая исполнение PHP, мы можем решить 2 задачи:
- Заменить часть плагинов сайта на скрипты и снизить таким способом нагрузку на хостинг;
- Реализовать функции, для которых плагинов пока не существует.
На первом этапе я расскажу о виджетах, а потом, отдельным блоком про вывод кода в контенте.
Плагины для PHP в виджетах
Преимущество плагинов: При смене темы оформления WordPress не нарушается работа функций добавленных в шаблон, все продолжает работать не требуя вмешательства вебмастера. Хуки добавленные в шаблон при смене темы придется переносить на новую вручную.
В моем примере выше, я делаю сайт для клиента и, если он захочет самостоятельно сменить дизайн, то пропадут настройки, которые сделаны через файлы functions.php и др., поэтому я максимально упрощаю ему управление сайтом, опираясь на плагины (тем более, в его нише трафик невелик и нагрузки много не будет).
PHP Code Widget
Этот плагин я давно использую в своей работе, он добавляет в список доступных виджет, похожий на обычный текстовый, только способный обрабатывать кроме текста и HTML еще и PHP.
PHP Code Widget присутствует в официальном репозитарии WordPress, легко находится по названию. Как устанавливать такие плагины .
Настроек не требуется, виджет в списке появится сразу после установки и активации плагина. В сайдбар перетаскиваете «PHP Code» и добавляете туда любой скрипт.

PHP в виджете WordPress без плагина
В этом случае нам потребуется хук, который будет подменять стандартную функцию, обеспечивающую работу текстового WordPress виджета, функцией разрешающей обрабатывать PHP.
Такой хук добавляется в файл functions.php текущей темы (в самом конце перед закрывающей скобкой?>). После этого, новых вариантов виджета, как в случае с плагином, не появляется, PHP коды начинают работать в стандартном текстовом.
Готовый код:
Add_filter("widget_text"," text_html_php_widget ",100); function text_html_php_widget($text) { if(strpos($text,"".$text); $text = ob_get_contents(); ob_end_clean(); } return $text; }
Первая строка является фильтром, который заменяет при каждом вызове стандартную функцию текстового виджета на новую – text_html_php_widget, а далее идет описание самой новой функции.
Зачем PHP код в статьях и постах WordPress
Внутри записей исполняемый PHP код требуется значительно реже, чем в виджетах, поэтому в первой части статьи я отдельно рассматривал сайдбар, чтобы вы могли не подключать потенциально опасные функции без необходимости.
Но и в постах бывает потребность использования скриптов. Самый частый пример – это вывод карты сайта без плагина. Правда, для карты можно использовать другой приём – сделать специальный шаблон страницы (это отдельная тема).
Мне однажды понадобилось выводить PHP для следующей цели:
Делал я видео сайт. Серии сериала выводились в плейлистах по сезонам и надо было под каждым плейлистом сезона вывести список серий со ссылкой на свою страницу. Похоже на карту сайта, только сложнее – вывод делать надо было списками отдельных рубрик. Можно было вручную HTML кодом каждую ссылку прописать, но там несколько сот серий и процедура муторная. Тем более, при появлении новой серии ссылку на нее пришлось бы добавлять вручную – неудобно. Вот я и решил использовать PHP функции для реализации.
Плагин для исполнения PHP в контенте Exec-PHP
Несмотря на то, что этот плагин не обновлялся уже 7 лет, он прекрасно справляется с обязанностями. И я его выбрал не просто так – он не использует никаких шорткодов, как конкуренты, а дает возможность вставлять в записи WordPress код в чистом виде, начиная с .
Плагин Exec-PHP есть в репозитарии и устанавливается через меню в админке движка.

Из настроек есть только одна – разрешение/запрет на исполнение кода в текстовом виджете, возможности отключить работу в постах и на страницах отсутствует, если надо ее убрать – деактивируем плагин.
Для вставки PHP кода в статью, должен быть переведен в HTML режим (вкладка «Текст»). Визуальный режим, скорее всего, код попортит.
Выполнение PHP кода в статьях WordPress без плагина
По аналогии с виджетами, мы можем заменить плагин на специальную функцию, разрешающую выполнение PHP скриптов в контенте. К сожалению, мне не удалось найти вариант, при котором код работал бы автоматически как в случае с плагином, реагируя на теги. Требуется использование шорткода. Моих познаний в PHP не хватило для самостоятельного написания нужной функции, за сим привожу как есть. Работа с шорткодом имеет существенный недостаток, осложняющий работу, о нем я расскажу ниже.
Как работать с описанной ниже функцией
- Вставляем ее в файл functions.php темы;
- В нужном месте статьи вставляем конструкцию – исполняемый код без
Функция:
/* Запуск php в статьях и страницах WordPress: код */ function start_php($matches){ eval("ob_start();".$matches."$inline_execute_output = ob_get_contents();ob_end_clean();"); return $inline_execute_output; } function inline_php($content){ $content = preg_replace_callback("/\((.|\n)*?)\[\/startphp\]/", "start_php", $content); $content = preg_replace("/\((.|\n)*?)\[\/startphp\]/", "$1", $content); return $content; } add_filter("the_content", "inline_php");
Недостаток
Если внутри вставляемого PHP кода есть HTML вставки или текст, то он работать не будет. Любой текст или теги придется вставлять с помощью команды echo, что не всегда удобно. То есть, код должен быть чисто PHP-шный на 100 правильного формата.
Правильно
Echo "Так работать будет";
Неправильно
Echo "Эта строка правильная"; Так работать не будет
В плагине Exec-PHP такой заморочки нет – и текст и HTML исполнятся, но все элементы PHP кода должны быть обрамлены в соответствующие теги.
Для многих вебмастеров тема, описанная в этой статье открывает бесконечные возможности для творчества – можно реализовать то, чего раньше сделать не получалось, а также избавиться от массы плагинов, заменив их на разные фильтры, функции и хуки.
Наверняка, вы не раз сталкивались с тем, что нужно добавить какой-то кусок кода для вашего сайта на WordPress, чтобы добавить новую функциональность. Я говорю сейчас не о скриптах Google аналитики, которые вы вставляете в header часть вашей темы. Нет. Я о тех маленьких фрагментах кода, которые вы нашли на форумах в интернете и сразу же побежали добавлять их в свой файл functions.php .
Давайте будем честны, ведь вы хоть раз делали это, не так ли? И это понятно, ведь на форуме так и было написано - добавьте этот код в functions.php вашей темы на WordPress.

Правда в том, что добавлять каждый найденный в интернете код в functions.php - не всегда хорошая идея . Более безопасным решением будет создать свой кастомный мини плагин с этим кодом.
В этом уроке мы расскажем, в каких случаях можно добавлять код в functions.php, а в каких лучше использовать отдельный плагин. Также мы покажем, как вы можете сами создать кастомный плагин и добавить в него свой код.
Что такое functions.php
Если вы когда либо лазили по файлам вашего WordPress сайта, вы могли наткнуться на несколько файлов functions.php. Файл functions.php, о котором мы будем говорить в этом уроке, находится в папке: wp-contentthemesваша_темаfunctions.php.
Очевидно, это тот самый файл, который хранит все функции и настройки вашей конкретной темы, активной в данный момент . Обратите внимание на слово "активной", потому как в этом и будет крыться основной посыл этого урока.
Почему всегда использовать functions.php - это плохая идея
Не поймите неправильно, использовать functions.php для маленьких кусочков кода в пару строк - это вполне нормальная ситуация. Мы говорим о том, что нежелательно использовать functions.php как склад для абсолютно всего добавленного вами кода. Это не универсальное решение для любой ситуации.
Причина №1.
Если выйдет обновление для вашей темы оформления, вы потеряете всё, что вы дописали в файле functions.php. Я знаю, о чем вы только что подумали - но ведь есть как раз для таких ситуаций?
Конечно есть. Но есть также много людей, которые понятия не имеют, что такое дочерняя тема. Или есть люди, которые обратились к вам за помощью добавить кусок кода в их тему.
Поэтому эта причина находится в этом списке. Если вы добавляете код в functions.php без использования дочерней темы, это ваш первый тревожный звоночек.
Причина №2.
Даже если вы правильно настроили и используете дочернюю тему. Что случится, если вы захотите перейти на другую тему оформления? Я надеюсь, вы добавили комментарий к каждому внесенному изменению в вашем файле functions.php, потому как без этого переход на другую тему будет крайне болезненным. Думаю, вы уловили мысль.
Причина №3.
Если вы добавили код в functions.php, который совершенно неожиданным образом полностью сломал ваш сайт, и вы видите пустой белый экран - вам понадобится FTP клиент, чтобы закачать "испорченный" functions.php, отредактировать его и загрузить обратно на сайт. Удовольствие такое себе.
Когда можно использовать functions.php
Правильное использование functions.php для дочерней темы, активной в данный момент - это допустимый вариант. Но помните, я акцентировал внимание на этом слове "активной "?
Если вы добавляете порции кода, которые будут иметь смысл только в работе с конкретно этой темой, тогда вы можете смело использовать functions.php (в дочерней теме). Вот несколько примеров, когда это будет уместно:
- Добавление еще одного файла стилей (.css) для вашей темы
- Изменение длины для анонса записи (post excerpt), чтобы сайт выглядел лучше
- Добавление кастомных шрифтов для текущей темы
- Добавление файла локализации для перевода текущей темы
Другими словами, каждый раз при добавлении или изменении чего-либо, связанного с конкретной текущей темой, вы можете смело использовать functions.php.
Когда лучше обойтись без functions.php
Использовать functions.php для добавления более глобальных вещей и функций, которые вам теоретически могут пригодиться и для другой темы - вот это плохая идея.
Вот пару примеров, когда лучше обойтись без functions.php:
- Создание кастомных виджетов, которые вы будете часто использовать
- Создание кастомных шорткодов
- Добавление кода, который не зависит от темы оформления (код Google Analytics и т.д.)
В таких случаях лучше сохранять этот код независимо от вашей темы оформления. И вы можете сделать это с помощью кастомных плагинов.
Вы сейчас подумали - ломать голову над созданием плагина, когда можно отредактировать functions.php? Это слишком сложно! Поверьте, это не так. Это делается очень легко и быстро.
Как настроить кастомный плагин вместо functions.php
Чтобы создать свой кастомный плагин для хранения вашего кода, вам нужно:
- Создать текстовый файл с вашим кодом и сохранить его как.php файл
- Запаковать полученный.php файл в.zip архив
- Установить этот архив как обычный WordPress плагин в меню Плагины → Добавить новый
Вот и все, всего 3 действия.
Шаг 1. Создание.php файла с вашим кодом
Откройте Блокнот на вашем компьютере и вставьте следующий текст:
Конечно, вы можете использовать свое имя для плагина в строке Plugin Name:

Сохраните файл и дайте ему какое-то уникальное имя, чтобы WordPress не перепутал ваш плагин с уже установленными. Например: wpcafe-custom-functions.php.
Да, не забудьте при сохранении выбрать тип файлов "Все файлы" и дописать расширение.php:

Шаг 2. Создайте.zip архив
Думаю, тут не нужно никаких пояснений. Просто создайте.zip архив с вашим файлом любым удобным архиватором.

Шаг 3. Установите как обычный плагин
Самая простая часть. Просто зайдите в админке WordPress в Плагины → Добавить новый и загрузите ваш архив как самый обычный плагин.

Как только вы активируете его, вы сможете увидеть свой новый плагин в списке всех других установленных плагинов:

Как добавлять свой код
Чтобы добавить свой фрагмент кода, просто вставляйте его в файл.php, который вы создали. Или вы всегда можете сделать еще один отдельный плагин для двух разных функций.
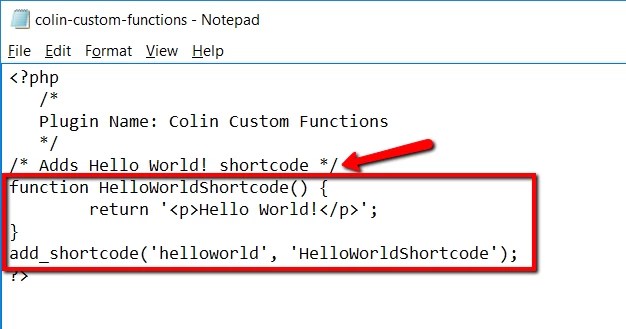
Например, вот так будет выглядеть ваш файл.php, если вы захотите сделать шорткод "Hello World!":

Эти комментарии никак не влияют на работоспособность вашего кода и на скорость выполнения плагина. Но с ними вам будет проще ориентироваться и помнить, что делает каждая функция, которую вы добавили.
Просто оберните свой комментарий в синтаксис из косой и звездочки: /* Ваш комментарий */
После внесения изменений в ваш код вы можете перезагрузить.php файл через FTP или просто создать новый.zip архив и загрузить как новый плагин, а старый удалить.
Другие способы как избегать правок functions.php
По большому счету, если вы достаточно уверены в своих силах и знаете, как добавлять код в functions.php, у вас не должно возникнуть никаких трудностей и с кастомными плагинами. Здесь нет ничего сложного.
Но мы прекрасно понимаем, если у вас нет желания возиться со всем этим вручную. Все же, это WordPress. Поэтому вам может пригодиться бесплатный плагин Code Snippets , который позволяет легко добавлять ваш дополнительный код на сайт:

С этим плагином вы можете добавлять разные сниппеты с кодом, давать им название, описание, активировать и отключать выборочно тот или иной фрагмент кода.
Другая классная особенность состоит в том, что вы можете импортировать/экспортировать ваши фрагменты кода между сайтами.
Итоги
Это может показаться незначительной мелочью, но правильное расположение вашего дополнительного кода позволит в дальнейшем без проблем переключаться между другими темами оформления. Также вы можете по-отдельности включать или отключать ту или иную функциональность, если вы разделите каждую дополнительную функцию между отдельными плагинами.
Так что, этот метод действительно заслуживает внимания.